
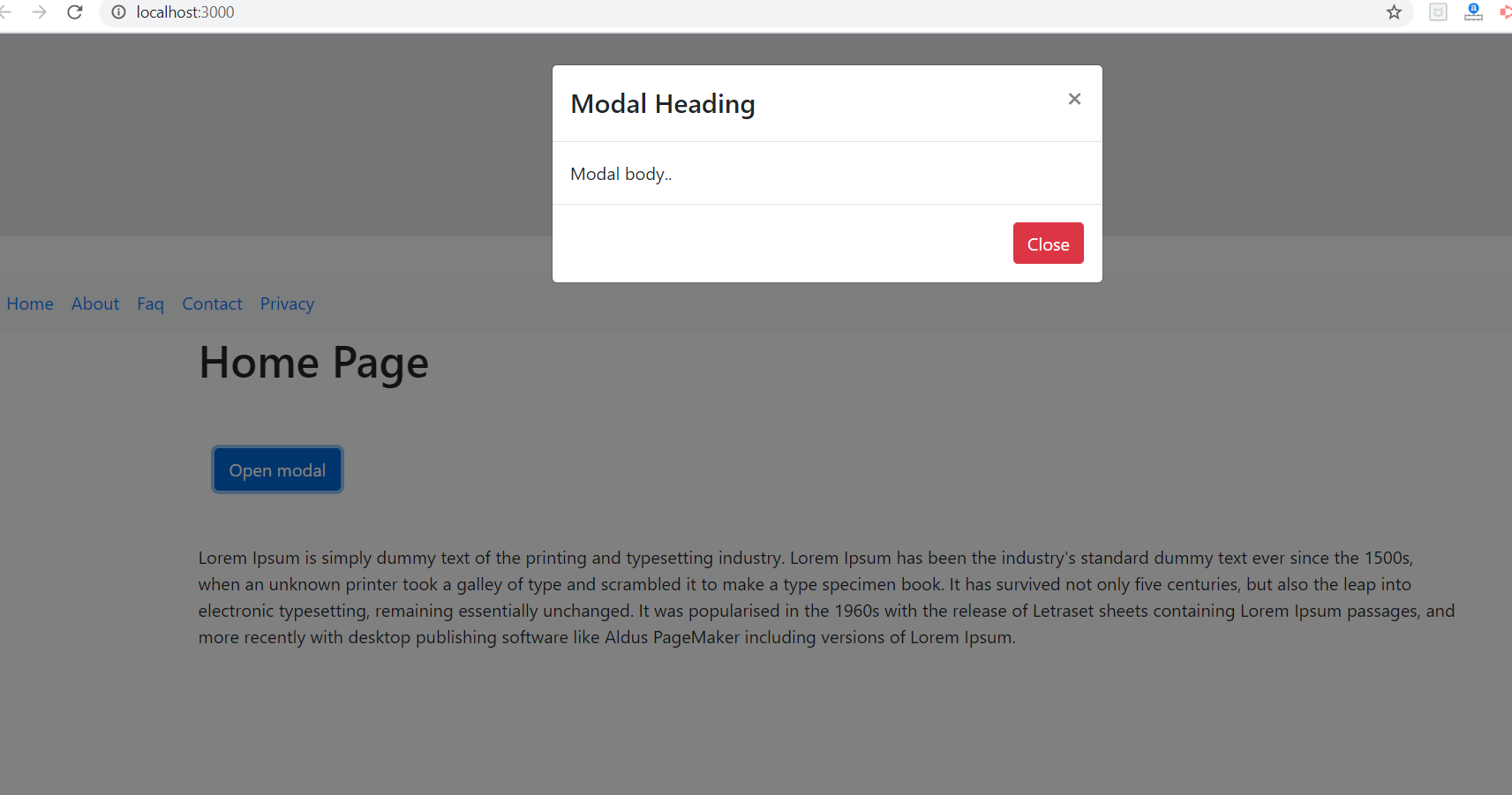
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium

javascript - how to detect if the click is outside of bootstrap model and call the fumction if click is outside of model - Stack Overflow

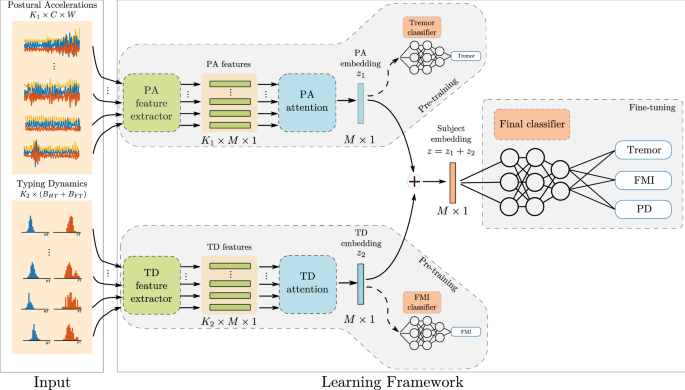
Permutation (above) and bootstrap (below), modal (red) and regional... | Download Scientific Diagram

Synthetic gene circuits for cell state detection and protein tuning in human pluripotent stem cells | Molecular Systems Biology
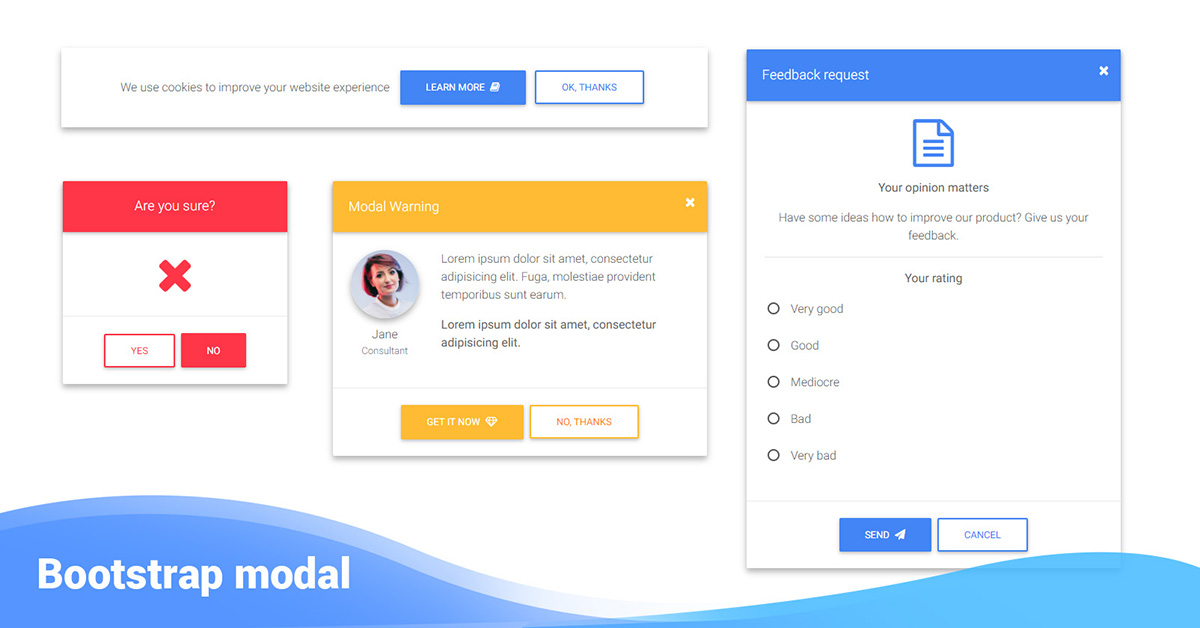
GitHub - shaack/bootstrap-show-modal: A Bootstrap plugin, to create modals dynamically in JavaScript

Detect AdBlock Using JavaScript and Show Adblocker Indication in modal popup using Bootstrap and jQuery - SmartTutorials.net

Detect AdBlock Using JavaScript and Show Adblocker Indication in modal popup using Bootstrap and jQuery - SmartTutorials.net












![Bootstrap Modal Crash Closing By Itself [FIXED] - YouTube Bootstrap Modal Crash Closing By Itself [FIXED] - YouTube](https://i.ytimg.com/vi/sUdB2zmfybM/maxresdefault.jpg)




![Using $.fn.dialog duplicates content when it lives in DOM [#2997347] | Drupal.org Using $.fn.dialog duplicates content when it lives in DOM [#2997347] | Drupal.org](https://www.drupal.org/files/issues/2018-09-05/bootstrap-modal3.jpg)
